Table of Contents
Google page speed is an important tactic to draw heavy traffic to a website and improve SEO at the same time.
This article will cover why speed pages are indispensable and valuable to SEO. We will discuss everything about page speed, how it affects SEO and how you can speed up your website to reap SEO’s benefits.
What is Page Speed?
Page speed is a unit of measurement of how fast the page on a certain website loads.
Let’s keep in mind that site speed and page speed are different. Site speed is actually the page speed for a sample of page views on a site.
Page speed can be measured with Google’s PageSpeed Insights.
Page speed can be measured in two ways:
- Page load time – The time it takes to fully load the contents of a page
- Time to first byte – How long it takes for a browser to receive the first byte of information from a web server.
Why is Page Load Time Important for SEO
Let us look at a few page speed numbers and what they mean for a website’s growth.
- 46% of users dislike waiting for pages to load and the most hated about browsing from a mobile.
- Even something as small as a 100-millisecond delay in the load time can lower an average session by 70%.
- Online shoppers up to 79% say if they have issues with the site’s performance they will not return to the website again.
- Sites that load in five seconds see 70% longer average sessions.
- Page speed lower than 2 seconds see an average bounce rate of 9% whereas, a spike of bounce rate of 38% for pages that load at 5 seconds.
Page speed is vital to online users because faster pages provide a better user experience.
As per one of the kissmetrics infographics a page that takes longer than 3 seconds to load, more than one-fourth of the users will click away from the page and choose a faster loading website.
An increasing bounce rate is an SEO nightmare.
In the same survey, 73% of people reported visiting a mobile website which was slow. Page speed affects the rate of conversion. They bring down conversion rates with higher page load speed.
In 2010 Google introduced page speed as one of the ranking factors for their search index. This goes on to show that page speed is important for SEO.
A couple of years later in 2017 Google announced that it will hold page speed at an even higher ranking factor including mobile website speed to rank on its mobile-first pages.
Google is also evaluating AMP (accelerated mobile pages) – it is a project to make websites load faster on mobiles.
Even more recently Google has expanded the significance of user experience by introducing Page Experience to its ranking signals. This new ranking system mixes up Core web vitals with existing metrics like mobile user experience, secure browsing to produce search signals for an all-inclusive page experience.
Page experience signals directly to assess web pages by the standard of user experience for real people.
Why PageSpeed Matters and Some More Statistics
Consider these page speed statistics:
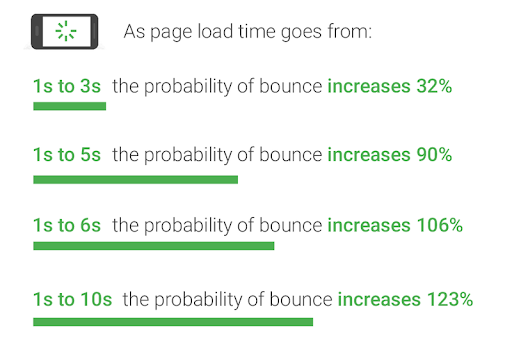
Google has stated
- “The probability of bounce increases 32% as page load time goes from 1 second to 3 seconds”.

As the world moves towards using the internet on their mobile devices, a user-first experience is indispensable. The aggregate of time spent on mobile devices is increasing year after year. With mobile devices becoming the most popular way to browse the internet, it is essential that businesses keep mobile speed lighting fast.
What is a Good Page Speed Score
A 100/100 is not what we are trying to achieve. Even if you don’t have a perfect score your website can still be pretty fast. Keep in mind that PageSpeed by itself is not an indicator of load time.
The probability of reaching a perfect score is unlikely, despite making extreme changes or improvements that positively impact your load time for the website.
Keep in mind that the real indicator of capabilities for a website’s load time, not a PageSpeed Insights score. That being said, Google has put it down that a poor score is between 0 to 49. The next average score is 50 to 89 and a great score is anything is 90+.
A high aim is a good goal, but don’t obsess about getting a full 100 score. Keep in mind your competitor’s website and how they stack on SERPs.
Semrush says about page speed, “If you have got a faster load time and a better PageSpeed score, yet still only score, say, 92/100, there is a good chance your efforts could be better allocated elsewhere”.
Core Web Vital - How They are Affecting your Ranking
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. Core Web Vitals are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.
In short, Core Web Vitals are a subset of factors that will be part of Google’s “page experience” score (basically, Google’s way of sizing up your page’s overall UX).
Why are Core Web Vitals Important?
Google has proposed to make ‘page experience’ an official ranking factor.
Page experience will be an amalgamation of elements that Google considers for the user experience that includes:
- HTTPS
- Lack of pop-up ads
- A safer browsing experience
- Mobile-friendliness
Core web vitals will be an integral part of that score. Looking at the announcement and the very name of it, core web vitals will be important for the experience score.
Pointing out the importance of a great page experience score will not easily push a page to #1 on Google. Google has mentioned that page experience is one of the 200 approximate page ranking factors used to rank websites in search.
Let’s get to improving your Core Web Vitals score.
Largest Contentful Paint (LCP)
How long it takes for a page to load from the POV (point of view) of a user. In simple words, the time taken from a click to actually seeing all the major content on the screen is LCP.
LCP represents what really matters to the users – being able to see a page and interact with it. LCP is unlike other pagespeed measurements in the way that it doesn’t take into consideration what it is like for a user to click and open a webpage.
A webpage’s LCP score can be checked on Google PageSpeed Insights.
This measurement is helpful in the way that it spots areas a website needs improvements.
The additional benefit of using Google PageSpeed Insights over other tools like Gmetrix is that by using Google you are seeing real-world performance based on Google’s browser data.
It is a better idea to check the overall LCP health of a website instead of checking individual pages. For this too though Google has LCP guidelines in place. Google categorizes LCP speed into three sections: Good, Needs Improvement, and Poor.
What we want to achieve is that a website should hit LCP by 2.5 seconds. This is one of the biggest challenges when you have large web pages or pages that feature a lot in them.
Here’s how you can improve your website’s LCP :
- Third-party scripts slow down a website by 34 milliseconds. Reduce third-party scripts.
- Upgrade to a better web host. Better web hosting will lead to faster loading speeds overall.
- Try lazy loading – images only load when a user scrolls down to it, in return improving laid time significantly.
- Remove large elements that slow down your page. Google PageSpeed Insights will tell you if any elements are making your page slower.
- Reduce CSS. Sizable CSS will affect LCP time.
First Input Delay (FID)
Let’s hop onto the second Core Web Vital – First Input Delay. Once your page has achieved First Contentful Paint can users interact with the page?
Things included in FID measures – the time it takes for users to be able to interact with a page.
- The time it takes to be able to choose an option from a menu.
- Clicking on a link from the site’s navigation.
- Being able to enter email addresses.
- Opening up “accordion text” on mobile devices.
FID is important because Google takes into consideration user experience and user interaction.
FID and FCP both have a fixed acceptable criteria. FID is the measurement of how long it takes for a page to load before a user can do something on it.
A content-only page, like a blog or an article, FID is easy to achieve. The only interaction happening on the page is a user scrolling down to read it, or zooming in and out of the page.
For a page that’s 100% content (like a blog post or news articles), FID probably isn’t a big deal. The only real “interaction” is scrolling down the page. Or pinch to zoom in and out.
In fact, Google Search Console doesn’t even report FID for websites that don’t have login pages or websites without input sections. On the other hand, if a user has to sign up, log in or search for things on a website, FID is very important.
So let’s get to know how we can improve a website’s FID scores.
- Remove or minimize JavaScript. It is nearly impossible for a user to interact with a web page when JavaScript is loading.
- Third-party scripts are not your friends. Remove them.
- A browser cache is your friend. It will help content load faster. This in turn will help your user’s browser to blast even load through JavaScript faster.
Cumulative Layout Shift (CLS)
Now let’s get into CLS. CLS is how firm or stable your web page is while loading. Here stability means visual stability.
Simply put, the elements on your page should not move around while the page is loading. If your elements move it means you have a high CLs score which is bad news.
Alternatively, a web page’s elements should be fairly stable as it loads up. This way users don’t have to learn again where the links, images and other fields are located as the page loads up, or click something by an oversight.
A few tips to improve your CLS score.
- Use a set size feature for dimensions of any media like images, videos, etc. this will let the browsers know in advance how much space an element is going to take upon the page. So there will be no changes as the page fully loads.
- Ads should have a fixed space too. Otherwise, if the ads are dynamic, they can suddenly appear on the page disrupting content and moving it around.
- User interface elements should be placed below the fold.
A List of Free PageSpeed Tools

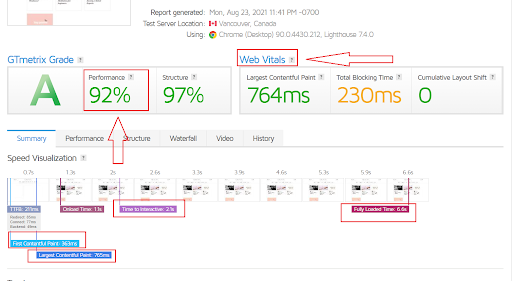
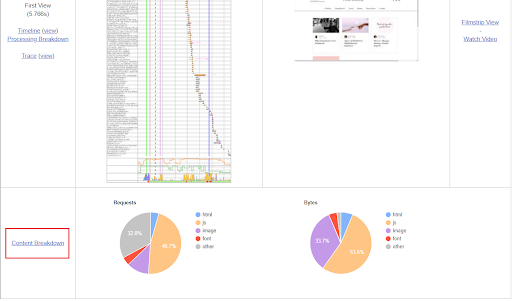
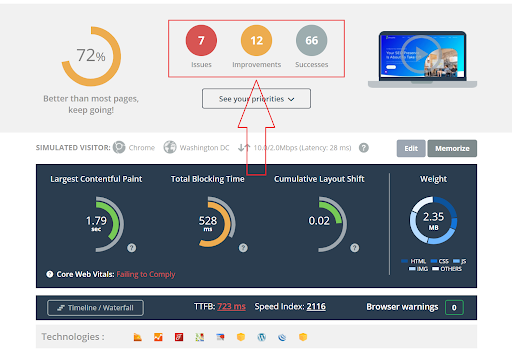
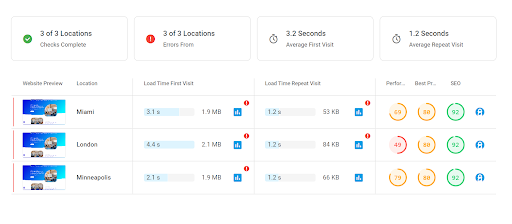
As mentioned above the core web vitals, this website we tested on GTmetrix is scoring high. Gtmetrix is a fast and free tool to assess or analyze a URL and its speed. The following are Gtmetrix’s strengths while assessing a website.
- The tool is incredibly easy to use, a simple and fast design.
- As shown above, in the image, page speed figures are given with their respective context.

- The scores are sectioned and the tool also teaches you how to improve on the issues the website is facing regarding speed.
Final statement: GTMetrix is free for basic speed tests, they do offer a Pro level upgrade, which is paid. The paid version offers page settings, alerts, monitoring among other benefits from the tool. Not only is the test user-friendly, but GTmetrix also allows you to download the test data too.
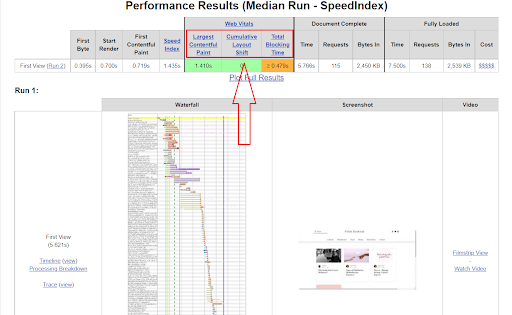
2. WebPageTest

The next on our list of amazing speed test tools is WebPageTest. This too is a fast and reliable source to test the website/page speed. Below is a list of the pros of the tool.
- The tool allows users to customize each test run of WebPageTest they begin.
- You can choose different locations and browser options. Some websites can be super fast on firefox and very slow on Google Chrome, the tool will let you know.
- The tool on its own does three tests to check the consistency of the website, you can order the tool to do even more.

- They also provide an in detailed content breakdown, where your website is slowing down, and how to fix it.
Final Statement: WebPageTest is an open-source and free tool. It might not have the best design elements but the data on the other hand is very accurate and dependable. If you have even a little knowledge about website speeds, this tool can deliver a ton of useful information.

Unlike other tools mentioned in the list, Google PageSpeed Insights doesn’t provide a lot of data or even a solution to fix the problems listed. Even though Google’s tool might not be exactly a page speed test tool, it is important to check the speed on Google.
- Google’s results will matter more than any other tools test result. This result might be one of the reasons why your website is not ranking on Google. If a Google tool discovers an issue it is a good idea to check it and make amends.
- The tool shows results for both mobile and desktop websites within seconds. A user-friendly tool that is also color-coded.

Source: https://developers.google.com/

Final Statement: Page insights is on this list only because it is an official Google tool and we have to make sure that the tests are in compliance with Google after all. The influence of Google overpowers its utility.
4. Pingdom

Pingdom has the following benefits apart from already being a fast and accurate tool.
- Pingdom allows users to test web pages from 4 different locations available on the tool. It is advised to choose a location closest to the website’s demographic.
- The test results are easy to read, they are graded alphabetically, and give a breakdown of performance insights and a list of specific issues to address.
Final Statement: Pingdom is a deep dive speed tester. It is user-friendly and easy to use. The resulting data is well-organized and detailed.
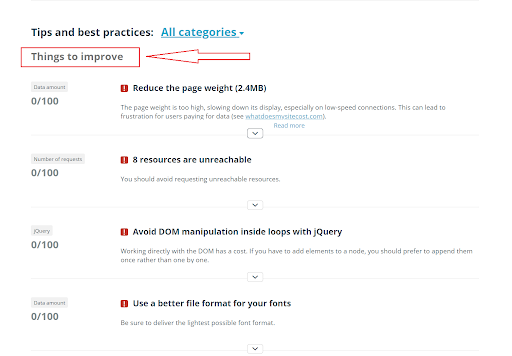
5. DareBoost

Let’s begin with a con for this tool. You have to log in or sign up to see your test results. Once you do log in, the tool is a well-designed and really fast tool. We still have a few benefits that can’t be missed.
- The tool provides a considerable breakdown of data into a pleasant visual representation. Once you have decoded the results, you can see progress in the explanations Dareboost provides.

- Dareboost shows a breakdown of the video loading process. They also provide a detailed report of ‘things to improve’.
Final Statement: This is a great tool to understand the video loading process and you can even make changes to it. Even though they make you sign up to use the tool, the results are worth it.
Websites these days are image-heavy. With websites being made using high-definition images and displays plus retina screens it is really difficult to use low-quality images. Website Speed Test is an image analysis tool.
Following are the benefits of using the tool.
- Displays data on how many web images the page successfully loads. Also how much data is used.
- Comes up with the best ways to compress large images without sacrificing the quality of the image.
Final Statement: This is one of the only tools that solely focuses its attention on images. As it is predicted that the web will be more of a visual representation in the coming years, this tool can be of immense help.

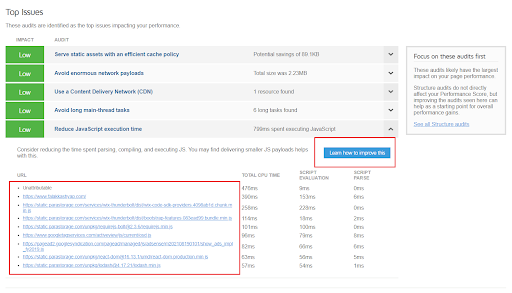
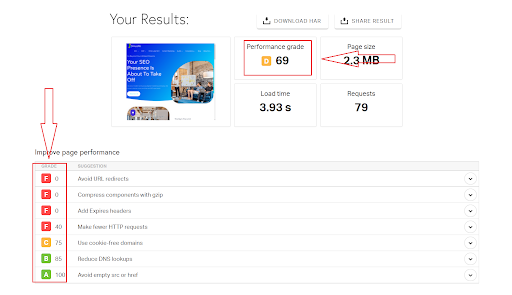
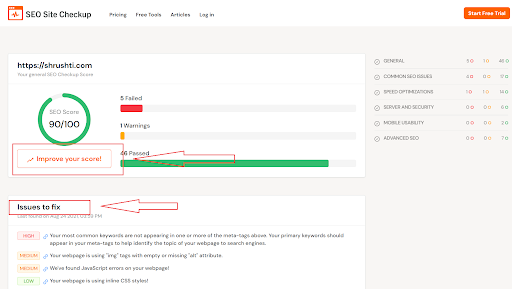
SEO site Checkup is a website auditing tool. It checks the whole website for issues that need to be fixed. One of those issues is speed.
It is a good idea to use SEO Site Checkup tool for the following reasons :
- The tool is an overall view of issues that need to be fixed on a website. The tool covers all the core web vitals.
- The report is easy to act upon. They provide solutions to the problems in the report.
- The tool provides a comprehensive report which you can act upon. It also showcases how important page speed can be as a ranking factor.
Final Statement: The tool is a comprehensive report provider, this report can be used to improve and develop a better website to be found on Google. It will help you realize where to dedicate your resources and make the best of them.

Dotcom-tools.com provides test results from three different locations at the same time. It is a fast and robust tool. It also selects the geographic area where your most users come from.
- Having knowledge about where your users come from can help a website owner examine the information provided by the tool. It is advised to cross-reference this data with Google Speed Insights to get a more accurate representation of numbers and demographics.
- Like many other tools, they also provide detailed waterfall graphs so website owners can see the exact order the page loads.
Final Statement: Dotcom-tools is an outstanding choice if your concern is primarily focused on analyzing different geographic locations that interact with your website’s content.
17 Ways to Improve PageSpeed
As we know, many factors are involved in the speed aspect of a website. Elements such as JavaScript and CSS scripts frequently bring down the loading speed.
Here is a checklist
- Terminate render-blocking resources
As mentioned earlier, JavaScript and CSS prohibit a page from loading fast. This happens because every user has to download these files before they can start using a web page.
Having too many or ill-optimized of these files will definitely negatively affect your site speed.
- If you don’t have too many JavaScript and CSS files, inline them with your HTML files. If your hosting website is WordPress, they have a higher number of these files to slow down your page.
- Another option is to defer your JavaScript during HTML parsing. The scripts will be downloaded in the order you have mentioned them on the list.
2. Avoid critical request chains
This audit message introduces how content is processed through the critical rendering path (CRP)
As we know files like JavaScript and CSS have to fully load before any other action can be taken on the page or even view anything on the page. To improve the site speed, such dependent file requests need to be cut down.
How can we avoid chaining critical requests?
- Terminate render-blocking resources
- Postpone off-screen image loading
- Reduce JavaScript and CSS files
3. Minimize request counts and keep transfer sizes small
Every request on the page slows down site speed, so it makes sense to suggest that you reduce the number of requests required to decrease load time.
There isn’t a set number of requests that are good or bad for the website. Google on the other hand does mention performance goals like:
- Reduce the number of fonts used.
- Reduce external resources
- The size of scripts and frameworks
- Reduce image sizes
4. Minimize CSS files
CSS files are generally larger than they need to be. To make CSS files easier to run, they add characters and spaces, which take browsers more time to read and jump through.
Minifying or minimizing CSS files is reducing all these unwanted characters and spaces, reducing duplication in CSS files so it is easier for computers to read them. This will greatly impact your site speed.
5. Minimize JavaScript
Similarly, even JavaScript has unwanted and useless characters in them which if removed will increase site speed.
6.Eliminate unutilised CSS
Any styles used in CSS will load before the user sees any information on the website, if the CSS data is not being used, it is advised to remove that data because:
- It is slowing down your website
- You are wasting resources by keeping the files
A coverage tab on Google Dev Tools will display what CSS a page is using. Everything else is a waste and should be removed.
You can view and change CSS by following these steps.
7. Decrease server response time
TTFB or Time to First Byte is the response time of a server to receive the first byte of data after making a request.
Factors that influence TTFB
- High-quality web hosting site
- Lightweight themes and elements
- Fewer plugins
- Using CDN
- Browser caching
- Using a quality Domain Name System (DNS) provider
8. Image size
As we know images become the largest files on a website, images that are larger than they need to be are compressed by CSS. This takes longer than just uploading properly sized images.
You can either use small image sizes or use responsive images for different device optimization.
9. Postpone off-screen images
Deferring images also known as lazy loading will only load images that are being displayed on the screen. They don’t load everything that is above the fold. Saving a lot of load time.
10. Make images compatible with new formats
I guess by now it is pretty clear that images play a big role in the website’s speed. One of the most basic optimizations for an image is compression.
Additionally, do the following:
- Uploading the correct size of images
- Implement lazy loading
- Converting images to next-gen file formats, such as WebP or AVIF
- Use video formats for animations and GIFs, videos load faster.
11. Enable text compression
Most servers have text compression enabled, if not, enable text compression. You can do the following:
- Install a plugin with a GZIP compression feature
- Compress your text manually by editing your .htaccess file
12. Preconnect to third party scripts
Preconnecting to third-party scripts on your website will make it load faster. Preconnect HTML attributes tell a browser that you have third-party scripts on the site. This will signal the server that these elements need to be loaded before anything else does, making your websites faster.
13. Preload key requests
Similarly, Loganix says, “preload minimizes the number of requests browsers must make to your server”.
14. Lower page redirects
Whenever you move or delete a page from the site, you will often have redirects. Though redirects are essential, make sure you only use them when absolutely necessary. Page redirects cause delays in the load time.
15. Use cache control
Cache — how browsers save a copy of your website for when a user visits it again.
Bowers clear cache regularly to make space and also keep updated versions saved. Optimize your cache expiration period using Cache-Control and Expires headers
16. Evade from big network payloads
Google says a website’s byte size should be under 1600 KB. Larger byte sizes increase load time.
Tips for keeping a lower byte size.
- Deferring images, javaScript, and CSS, also anything below the fold.
- Minimize code
- Compress images
- Use WebP and AVIF formats for images
- Use caching
17. Avoid extreme DOM size
Document object model (DOM) is the browser reading HTML in a tree structure with separate nodes representing each element. A larger DOM will take longer to load.
Google suggests keeping DOM trees under:
- 1500 nodes in total
- 32 node depth
- 60 child nodes for a parent node
Page Speed Insights - How to Use Google PageSpeed Insights
PageSpeed Insights rates the speed performance of a web page for mobile and desktop. Google also provides suggestions to make improvements on the page. It is a free tool, in collaboration with an open-source tool called Lighthouse.
Lighthouse collects data from a website and analyzes it in combination with Google’s Chrome User Experience Report’s data.
The average score is sectioned into Good, needs improvement, and poor categories.
- Good: Scores of 90-100
- Needs Improvement: Scores of 50-89
- Poor: Scores of 1-49
Anything above 90 is a great score. A 100/100 score is a mere status, but if you reach above 90, you don’t need to put in any more effort into improving your website’s speed. Because the recommendations are directly from Google, they help us with the ranking on Google.
Google PageSpeed Insights is easy to use
It is fundamentally similar to Lighthouse. Lighthouse is available as a chrome plugin.
That said, it’s easy to get started with Google PageSpeed Insights:
- Visit the Google PageSpeed Insights page
- Input your web page URL
- Click Analyze
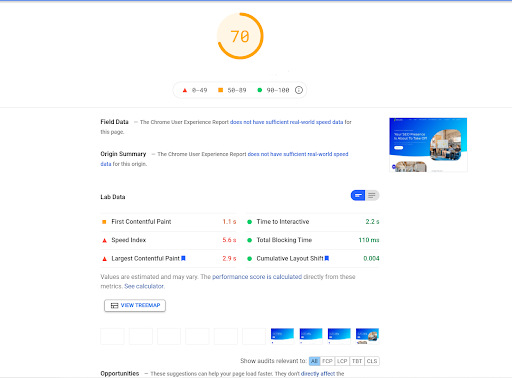
After analyzing the website for a few seconds, Google will deliver a report that shows the overall performance score with a categorical breakdown.
The generated report is divided into several sections:
- Performance Score: The overall score
- Field Data: Google’s real-world data, if available
- Origin Summary: A review of the Core Web Vitals
- Lab Data: The metrics calculated from Lighthouse
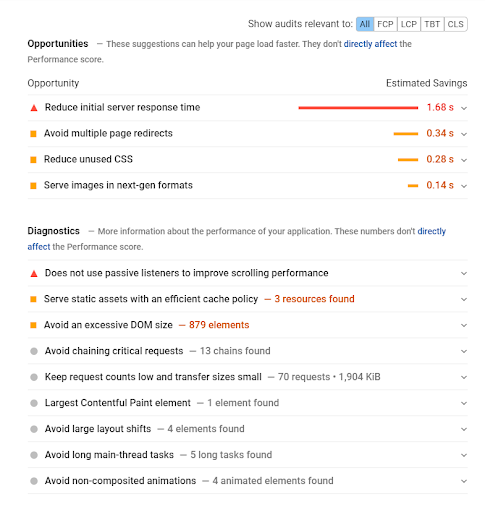
- Opportunities: Suggestions to help the page load faster
- Diagnostics: More information about the performance of the application
You can select between desktop and mobile websites to view different versions of the report.

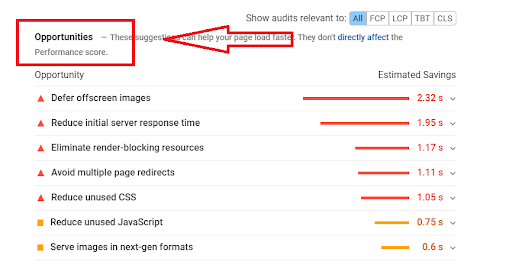
This section right here, opportunities, is the most helpful as it showcases where you need improvements and how you can improve the given elements.
In the example above, Google PageSpeed Insights indicates that the web application could benefit from deferring offscreen images, as we have mentioned earlier, images play a big role in page speed. You can also see, render-blocking resources, page directs CSS, and Javascripts are slowing down the website. All of which we have mentioned earlier.
Summary
Page Speed is crucial for ranking on Google. Google perpetually concentrates on measuring speed with other user experience elements.
Page speed is one of the many KPIs for SEO that is taken into consideration for ranking.
Do you have questions about Page Speed or optimizing your site’s performance?
Shrushti Digital’s SEO audit service provides actionable insights into putting your site on the right path, and our team can take care of the implementation work required to increase targeted search traffic to your business.
FAQs
A webpage's loading speed is determined by how fast its content loads. The term "site speed" is often confused with other efforts to optimize a site, such as "site pages", which refers to the total number of sample pages being loaded on any given website.
Page speed does influence SEO, that's the simple answer. Since Google's Algorithm Speed Update, we know that page speed is a ranking factor. The bounce rate and dwell time can also be affected indirectly by speed, thereby affecting rankings indirectly. Customers are Google's top priority.
The speed of a page (and the speed of a website in general) is key to the user experience. How does the speed of a page affect its ranking in Google? Websites with a faster load time have been measured to be ranked higher on Google SERPs (search engine results pages).
- Configure a fast infrastructure or use a fast host
- Use a CDN
- Use Gzip for file compression
- Reduce the number of HTTP requests
- Minify CSS and JavaScript
- Streamline HTML
- Optimize images for faster page load time
- Clean up your media library
- Remove render-blocking JavaScript
- Use expires headers
- Avoid URL redirects
Users are more likely to be satisfied with faster pages because, well, they're more efficient and supply a better user experience. According to a recent Kissmetrics infographic, about a quarter of users will click away from a page if it takes longer than three seconds to load.
- Image optimization.
- Images shouldn't be scaled down.
- Content compression and optimization.
- Add a reference to the top of the stylesheet.
- References to scripts should be at the bottom.
About the Author
My name’s Semil Shah, and I pride myself on being the last digital marketer that you’ll ever need. Having worked internationally across agile and disruptive teams from San Fransico to London, I can help you take what you are doing in digital to a whole next level.