Table of Contents
Schema Markup: What is it?
Page content is carefully analyzed by search engines. Schema markup plays a key role here.
To put it another way, Schema markup, technically referred to as structured data, operates as a search engine language, utilizing a vocabulary that is unique to the search engine.
For your content to be understood, search engines need this code. Therefore, the information shown underneath the title of the page will be better, more accurate.
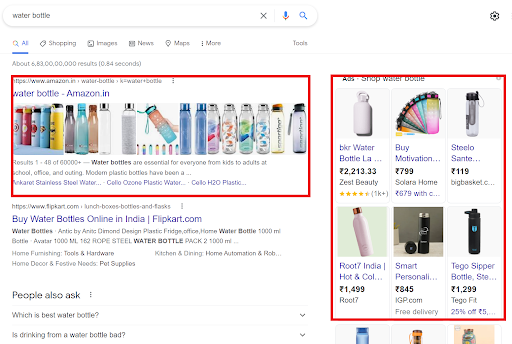
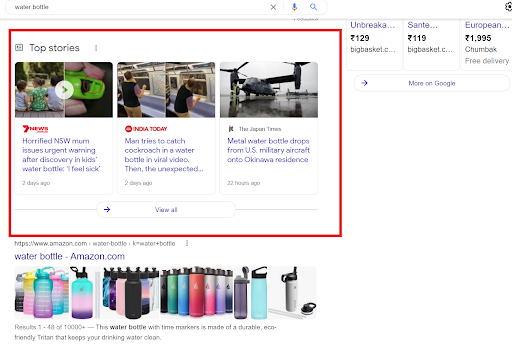
Schema types in SERPs (example)
If you enter a certain query in Google, the results may include ratings/reviews, products/services (with prices or availability), and news articles directly shown on the Google results page.


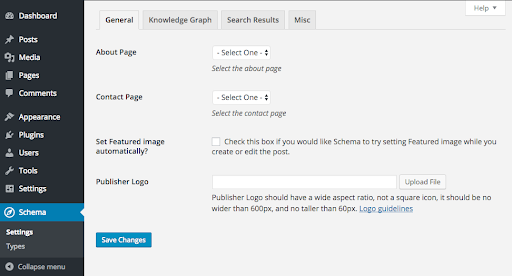
You can implement a schema using a couple of different methods depending on the platform your website is built on. One such method is by installing plugins for WordPress.

It is either manually entered in the page’s head, or it is added directly to HTML, depending on the language.
Ready to Chat About
Schema Markup - What It Is And How To Use It
Drop us a line today!
Are search engine rankings improved by Schema?
Neither microdata nor organic search rankings are directly affected by microdata.
Nonetheless, rich snippets increase your website’s visibility as they have a higher ranking in SERPs. Click-through rates ultimately benefit from this increased visibility.
The results of Google searches include fewer than one-third of the results including a rich snippet with Schema.org markup. The rest can take advantage of this opportunity.
The dial of success in search engine optimization today is rarely moved quickly. Schema markup can.
All types of content rank better when schema markup is used. In the below list are some of the data types that are marked up:
- Publications or articles
- Businesses in the local community
- Eateries
- Ratings for television shows
- Book reviews
- Films
- Apps for computers
- Events
- Merchandise
- FAQs
Several types of markup exist, including those for something as small as sunglasses to finding medical pills. In the case that you have any information published on your site, chances are that it will have a corresponding and item type.
Ranks will be higher for websites that utilize schema markup than those that don’t. The average ranking of a website without schema markup is four positions lower than that of a site with schema markup. Although it’s not certain how much of this higher score stems from the markup, the two are clearly connected.
Google has currently included rich snippets within one-third of its search results, including schema markup. In contrast, recent research shows that fewer than 30% of websites use schema markup.
That is to say, every second, a million sites are not taking advantage of SEO opportunities. The vast majority of your competitors will have a leg up if they use schema markup.
When a schema is applied to search results, the user is informed faster.
Your page is easily viewed by users, and this helps them decide whether or not to stay on your page or move on to another that has more appeal.
As a result, your site will achieve better search engine rankings, become more easily accessible, and thus gain more traffic.
It’s possible that you can lose out on the benefits of schema if your competitors are using them earlier than you do.
A 30% boost could be achieved using schema markup, according to Search Engine Land.
At Shrushti, we have a simple system in place for business profiles that functions through schema, which includes the logo, web address, contact information, and social networks.
Additionally, blogs employ formatting for schema such as title, picture, writer, publishing time and or date, etc.
Schema Markups: What Kinds Are There?
Search engines are used to answer a lot of different questions, so there are hundreds of types of markup.
1. A schema representing the organization's structure
In the schema markup for your organization, you can display information about your company, such as its logo, contact information, address, and social media profiles. By doing this, you will be able to quickly get an overview of the company without digging around to find basic information. Having your contact information available on your website will also make it simpler for others to get in touch with you immediately.
2. A standardized way to mark up persons markets
An individual market model provides details about users, including their names, birthdays, addresses, and education as well as family members.
If You’re most likely looking for a specific person, then search engines like
Google assumes that, based on your search, you’re probably requesting elementary information.
As a result, you won’t need to go elsewhere to get the information you seek.
3. Schema markup for local businesses
For local businesses that are branches of a larger organization, the Local Business Schema Markup is excellent. The site allows users to search for the company’s address and other details including its address, hours of operation, and contact information. All this information is really helpful for a user.
Businesses that are local are businesses that are situated in a particular place, such as restaurants, banks, grocery stores, doctor’s clinics, etc.
4. Schema markup for products and offers
A merchandise and promotion markup is designed to increase the sales of a specific product or service.
The Offer markup and Product markup both allow details of products to be displayed, such as feature and price, with Offer markup requiring the cost and unit value, whereas Product marking requirements are mere names.
If you don’t offer a similar item, then this will put your product/service in a noticeable category, or it will make it stand out if the competition doesn’t offer it.
5. A breadcrumb trail
Breadcrumbs markup presents a list of links leading to the present page. Users can see where they are and bounce rates are reduced.
6. Markup for articles
Posts on blogs and news sites are typically marked up with Schema Article Markup.
By pulling a headline, publish date, featured image, and sometimes even a video, it makes it easier for search engines to understand your content. On the other hand, there are various methods that can assist in it. Markup for articles that are specific to certain types of articles, for instance Blog Posts, Newspaper Articles, and Scholarly Articles.
7. Schema for video
It is well known that search engines have difficulties indexing videos, which is why it is important to use video Schema Markup.
Your video will also be featured on Google Video, along with those on YouTube.
8. Schema for Events
Schema for events extends HTML to include extra details about planned events or plans (Viz, conferences, lectures, concerts, etc) including dates, places, and prices.
By doing so, we are able to keep people informed about the events they are interested in and provide them with the essential information needed for them to decide whether to purchase.
9. Schema markup for recipes
Structured markup is intended to be displayed as an embedded rich snippet on recipe websites.
Besides grabbing their attention, it lets them see what they’re getting prior to clicking to purchase.
10. Markup for ratings and reviews
Before purchasing a product or service, who does not read reviews? Your ratings will be generated automatically in SERPs with Rating Schema Markup.
A user won’t have to dig for buyers’ information when this is put in plain sight.
Making Your Webpages Schema Compliant
Microdata usage
Microdata consists of tags that can be used to annotate HTML content with machine-readable or AI code more quickly. It is easy to use, so Microdata is the perfect place for a beginner.
Microdata however has one disadvantage: each element of your web page must be marked individually. This can quickly become a difficult task.
When you are ready to include a schema on your website, you must determine the category that corresponds to each piece of content.
Do you have content about fashion on your website, for instance? Motors? Teaching?
You can then decide how to tag the item once you have determined the type of item.
As an example, here is one. Take the example of a store that sells excellent teaching material. You are likely to find a code similar to this on your homepage:
<div>
<h1>TeachHaven</h1>
<h2>Study material that will make you a genius!</h2>
<p>Location:</p>
<p>38 fieldpoint street </p>
<p>Richmond VA</p>
<p>Ph: 123456789</p>
<p><a href=”http://www.teachhaven.com/menu”>Click here to access study material for MBA!</a></p>
<p>We’re available: </p>
<p>Mon-Fri 5am – 7pm</p>
<p>Sun: 3pm – 5pm</p>
</div>
As you dig into the html of your website, you should locate the section where it describes the services you offer. As shown below, the data is contained within the respective <div> tags.
You can now add the following to the top:
<div >
As a result, it can be stated that HTML text within <div> tags identifies a particular element.
Following, we need to determine what kind of content we have on the page, we can use the ‘’ parameter to determine this (blog).
<div =”https://www.shrushti.com/blog”>
Items are represented by a URL (such as https://www.shrushti.com/blog).
Consider, for example, a website devoted to beauty products rather than electronics. An item URL can be like this:
http://shrushti.com/beauty
This page offers an overview of item types here, along with options of extensions for identifying the item type you are searching for. The possibility exists that you will not find your particular niche as part of this list since it isn’t exhaustive.
Referencing the tech page, you should tag the section containing the company name. This can be done by using a heading tag.
Our next step is to use the Item Property tag, which describes a product’s properties:
<h1 =”name”>Teach Haven</h1>
Those tags can be applied now to the remaining content. With regards to tags, when it comes to identifying properties, you don’t have to tag the whole line, only what it makes a connection with.
In the case of an address line like this: 438 susan road blvd, all you have to do is tag the entire address line and that’s it, no need to tag anything else.
<h2 =”description”>Study material that will make you a genius!</h2>
<p>Address:</p>
<span =”address” =”http://shrishti.com/PostalAddress”>
<p =”streetAddress”>38 fieldpoint street </p>
<p =”addressLocality”>Richmond VA</p></span>
<p>Tel: <span =”phone”>123456789</span></p>
<p><a =”menu” href=”http:// http://www.teachhaven.com/menu “Check out our study material for MBA!</a></p>
<p>We’re open:</p>
<p =”openingHours”>Mon-Fri 5am – 7pm</p>
<p =”openingHours”>Sun: 3pm – 5pm</p>
</div>
The actual purpose of the code can be seen by reviewing examples provided by schema.org, so you can make sense of what it is intended for. There’s no need to worry, we won’t leave you hanging.
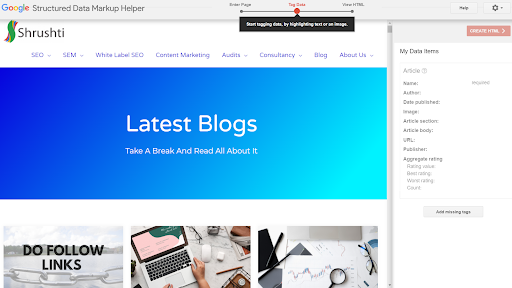
A tool on Google called structured data markup helper makes tagging your webpages super simple for anyone who hasn’t yet conquered the code.
It is simple and easy to use, simply choose the item you want to target, type the address of the corresponding page, then select which elements you’d like to highlight for tagging.
Schema Markup - How to Implement It and How to Use it for SEO?
Schema markup tips: Here are some suggestions. The key to ranking higher, looking better, and appearing more credible on the SERPs is to rank higher, look better, and appear more credible.
Schema markup is beneficial to you. The following steps will guide you.
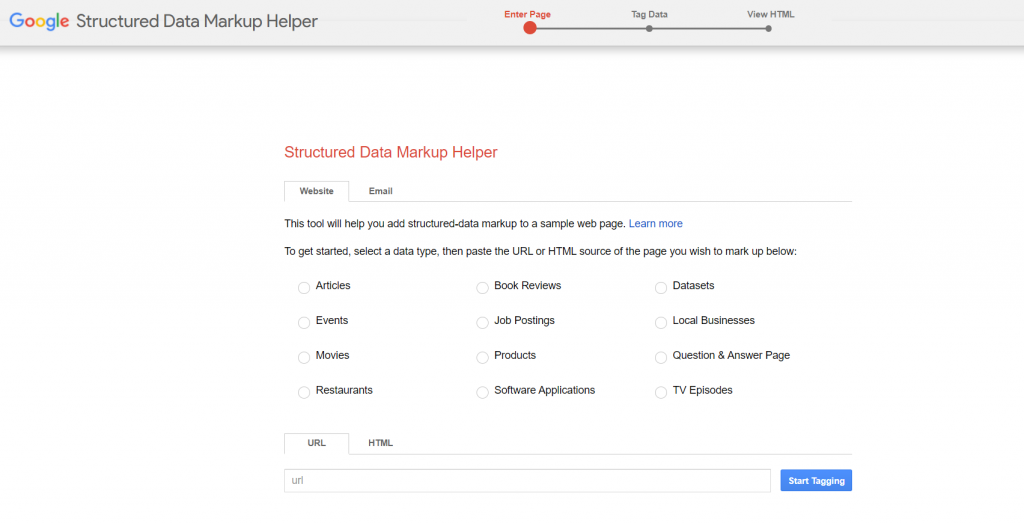
1. Click on the Structured Data Markup Helper on Google

2. Decide which data type you will use
The list contains several options. These are not all the options available. For the sample below, I’m going to use “Articles” since it’s one of the most common types of content.
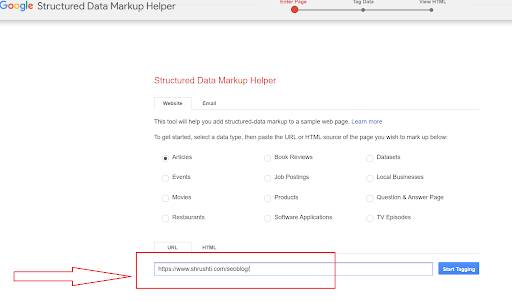
3. Add a markup to the URL
HTML can be pasted instead if that’s all you have. Once this is done, click ” Start Tagging.”

You will be given access to your workspace to begin the next step of markup-tagging items-once you have loaded the page in the markup tool. The left-hand panel shows the page you are editing and the items you are editing in the right-hand panel.

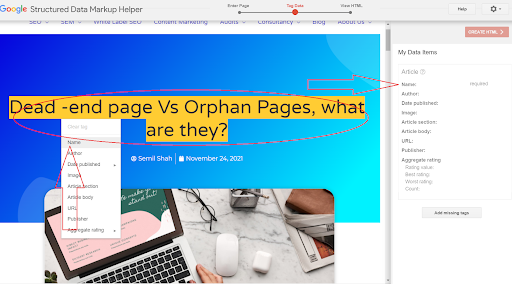
4. Mark up the appropriate elements
I will add “Name” markup to this piece of content since this is an article. From the tooltip, I select “Name” after I finish highlighting.

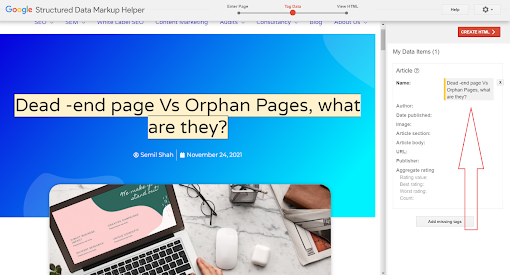
In the right panel, the tool adds “Name” to “Data Items.”

5. Add more markups
Add your article’s other data items to the markup list by highlighting them and adding them to the list according to the list of data items. There is a good chance that not all of the items on your list can be tagged. Simply tag the items that you can.
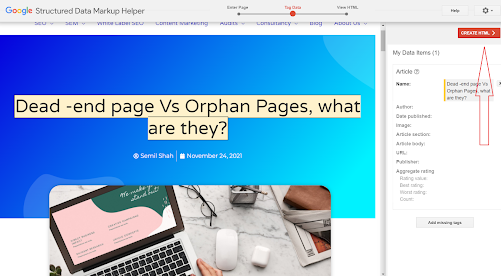
6. Create an HTML document
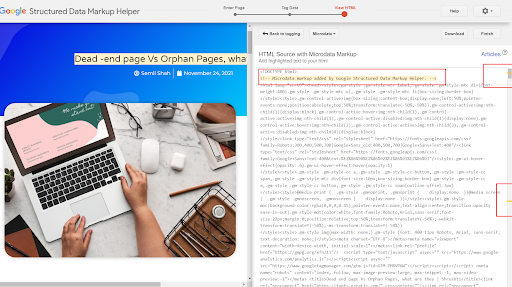
Click on “Create HTML” once you’re done.

Upon clicking the link, you will be taken to the HTML page with the microdata inserted where you selected.

7. Make Your Site Schema-Compatible
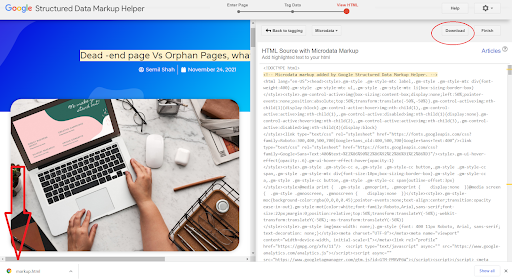
Adding the highlighted snippets to the appropriate places in your CMS (or your source code if you aren’t using a CMS) is the next step. Find the schema markup code by looking for the yellow codes displayed on the scroll bars.

The automated HTML file can be downloaded and copied/pasted into your CMS or source code.

Click “Finish” to proceed to the next steps.

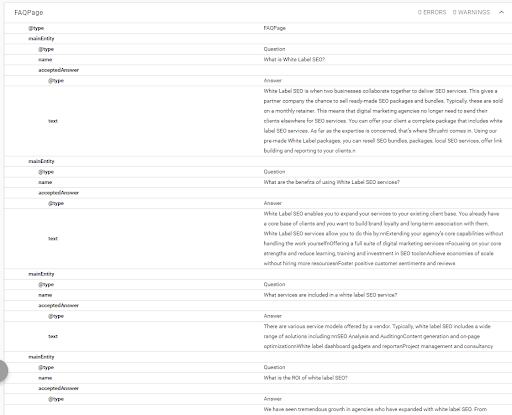
8. Check Your Schema
See how a page will appear after applying Structured Data Markup by using the Structured Data Testing Tool.
I will examine the source code generated by the tool and downloaded, rather than analyzing a published web page.
In the preview box, I see how the article will show up when searching on Google once I insert the code:

Additionally, I have access to everything I added. And will go ahead and inspect it.


Alternatively, the HTML can be edited directly within the testing tool to make changes to the schema before previewing.
You might be thinking, I’ll have to learn another coding language, or I’ll need to spend more money on getting someone to do this for me.
This isn’t true!
No coding skills are required! You can just do it on your own with this little guide.
About the Author
A Software Engineering from NIIT, Vadodara. He has been a full-time Digital Marketing for the last 13 years and prides himself in being able to offer a strategy for Digital Marketing that includes everything from technical website optimization to SEO-friendly copywriting, social media optimization, google ads to creative link-building. A movie buff and a food connoisseur, Mayur enjoys all the fine things in life.